Image Resolution and Print Quality
Creating Data
File Formats
When working with digital files, it is necessary to know the differences between each one, so you know when to use one file type or the other. Starting with the right file type can save you a lot of time and prevent you from having to re-create your projects. Sending the wrong type of file to print may also have some negative impact to the quality of your project. Let’s go over some points about file extensions, file formats and the two important types of files when it comes to printing.
What is a file extension?
When looking at a file type, a file extension are the 3 or 4 letters that follow a period in a file name. Some sample file extensions are: .doc .xlsx .pdf or .jpg. Depending on the extension, we can know which software program should be used to open the file. A few of the more common file formats are:
- AIAdobe Illustrator vector formats used mainly in print production.
- DOCDocument file format used by Microsoft Word, and most word processing software.
- GIFIs one of the two most common file formats for graphic images on the internet.
- JPGStandard compressed image file format. Commonly used with digital camera pictures.
- PDFFile format used to present and exchange documents reliably, without the need for special software.
- TXTFile extension for a text file, used by a variety of text editors.
- XLSSpreadsheet file format created by Microsoft for use with Microsoft Excel.
- ZIPArchive file format that supports lossless data compression.
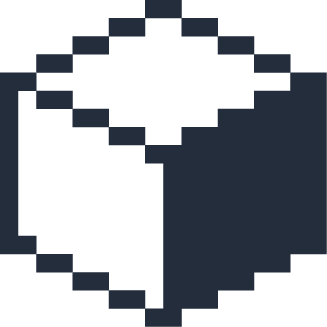
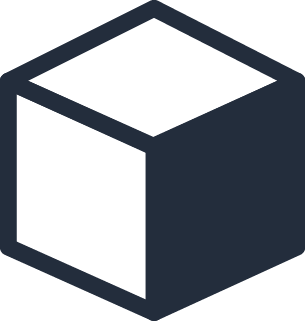
What’s the difference between bitmaps and vectors?
When its time to send files to print, knowing which files types are better can help you avoid running into problems when it comes to colour, size or quality. In regards to printing, file types fall into one of two categories: bitmap images or vector graphics. It is important to know when and where to use vector or bitmap files and why.

Bitmaps (also referred to as raster) files use pixels (bit) on a fixed grid (map) to define an image. A bitmap image is made up of millions of tiny dots called pixels, where each pixel represents a different colour.
Because a bitmap uses pixels and each pixel has unique colour and location information, bitmap files are generally:
- Larger in file size when compared to vector files.
- Resolution dependent. The image size is dependent on
its resolution.When you resize an image larger than its
original size, the quality will go down.


 Raster images
Raster images- Pixel-based graphics
- Resolution dependent
- Used for: Photos & web graphics
Most of the images on the internet are raster files, which have been saved down to the standard web resolution: 72dpi. These files are poor choices to use in print.
If you are looking for high quality images at 300dpi, the best place to start are on stock photo websites.
Common uses for raster images include: flyers, booklets or catalogues, brochures or pamphlets, posters, etc.
What’s the difference between bitmaps and vectors?
Raster images are the standard in digital photography and are commonly used for most graphics found on the internet. Vector graphics are best used for logos and illustrations. Should your company or business print a lot commercially, you may consider creating an archive on your computer or cloud account to store all your vector graphics and raster images. These will surely come in handy anytime you want to send projects to print.

As a rule of thumb, you should avoid using images or logos that are used on websites for print projects. These images or logo graphics have likely been saved down to 72dpi, which is the standard resolution for the web. Remember, the optimal resolution for print is 300dpi, so already any image you take off the internet is 1/4 the size and quality we need for print.

























 info@metroprint.ph
info@metroprint.ph
 0916 680 2851
0916 680 2851
 0928 721 9074
0928 721 9074